用css做简单的网页页尾的方法。用css怎做简单的网页页尾?
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来用css做简单的网页页尾的方法。用css怎做简单的网页页尾?,让您轻松解决问题。
我们学习网站前端的话,一些简单的html和css是入门的基础,只要我们每天学习一点点简单的知识,日积月累的话发现我们还是会很多的,重要的是多思考,多总结,多练习,另外一个重要的是多分享。具体方法如下:
1首先我们先写内容,按照页尾的惯例,我们一般页尾用footer,我们把内容写为:
<div id="footer">
<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">发展历程</a></li>
<li><a href="#">科技研发</a></li>
<li><a href="#">集团介绍</a></li>
<li><a href="#">奋斗目标</a></li>
</ul>
</div>
 2
2下面我们写css的内容,首先我们写大的框架。
#footer {
height:300px;
padding: 30px 0;
background:#333;
border-top: 3px solid #EFEFEF;
margin:0;
}
 3
3然后把一些细节性的写进去,也就是ul、li之类的,大家看的多了就习惯了,慢慢的自己照着也可以做出来了。
 4
4另外为了使下面内容更丰富,我们放一张二维码什么的图片在上面。不过只是演示,不真放哦。
 5
5然后我们给图片添加一些样式,让他具右。
#foot-img {
float: right;
margin:0 50px 0 0;
}
#foot-img img {
width: 250px;
height: 250px;
}
 6
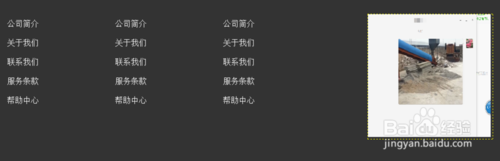
6这些基本写完后,我们就可以看下效果了,不懂了,可以来问的。

以上就是用css做简单的网页页尾的方法。用css怎做简单的网页页尾?教程,希望本文中能帮您解决问题。
相关教程
- ·怎样用CSS改网页?用CSS改网页的方法。
- ·如何用易语言程序做一个简单的网页刷新器 用易语言程序做一个简单的网页刷新器的方法有哪些
- ·如何把网页拉到黑名单 hosts文件轻松屏蔽网页 把网页拉到黑名单 hosts文件轻松屏蔽网页的方法
- ·word文档如何修改单页页眉及页脚 word文档修改单页页眉及页脚的方法
- ·怎么做一个简单的太阳能移动电源 做一个简单的太阳能移动电源的方法
- ·怎麽用易拉罐做一个简单的WiFi信号放大器,用易拉罐做一个简单的WiFi信号放大器的方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 电脑上声音驱动怎么装 电脑声卡驱动安装步骤
- 2 电脑开机键坏了怎么解决 电脑开机键坏了如何处理
- 3 Win8.1桌面IE图标不见了怎么恢复?
- 4怎样让手机桌面显示时间和天气 如何在手机屏幕上显示时间和天气
- 5笔记本选机 怎样挑选最适合自己的笔记本 笔记本选机 挑选最适合自己的笔记本的方法有哪些
- 6怎样将pdf完美转换成word 可编辑的Word文档的方法有哪些
- 7打印机电脑上找不到 电脑无法识别打印机怎么办
- 8怎样格式化电脑磁盘 格式化电脑磁盘的方法有哪些
- 9怎样快速恢复误删、格式化硬盘u盘内存卡等资料 快速恢复误删、格式化硬盘u盘内存卡等资料的方法有哪些
- 10Win10系统Snap分屏功能怎么使用?
