用前端技术开发混合桌面应用软件的方法 怎么用前端技术开发混合桌面应用软件
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来用前端技术开发混合桌面应用软件的方法,怎么用前端技术开发混合桌面应用软件,让您轻松解决问题。
web+原生的混合应用因为其开发速度、更新速度快已经成为当今比较流行开发方式,借助有道开源软件hex,就可以用html、css、javascript这些前端技术来开发桌面软件~具体方法如下:
1本经验以hex为例讲解前端技术开发桌面应用的流程。
百度搜索“hex 有道”,找到有道hex的官网进行下载,也可以在github上搜索hex进入官网。

 2
2
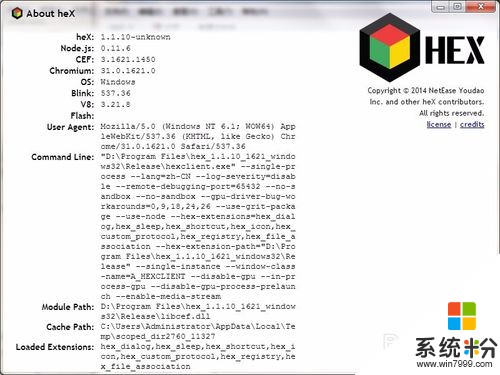
下载后解压,找到Release目录,双击hexclient.exe即可打开软件,正常运行效果如下图。这里显示的是chrome的版本信息。

 3
3
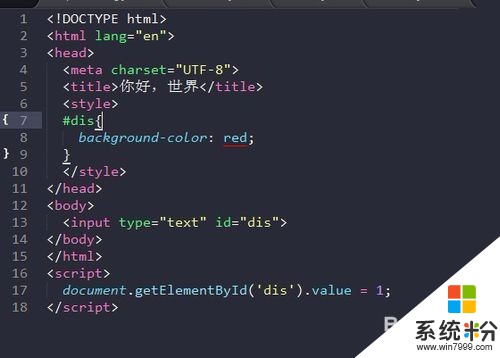
下面来编写一个属于自己的页面。新建一个src目录,并创建一个index.html文件,编辑一下,在里面写上一段代码并保存。
 4
4
回到Release目录下,打开manifest.json文件。这个是软件的配置文件,这里有很多配置项,有兴趣大家可以去官网查看,我们这里只修改first_page这个属性的值,改为我们刚才生成的文件。注意:$(AppDir)为Release路径
 5
5
再次运行程序,我们看到了自己编写的页面,执行成功!

以上就是用前端技术开发混合桌面应用软件的方法,怎么用前端技术开发混合桌面应用软件教程,希望本文中能帮您解决问题。
我要分享:
相关教程
电脑软件热门教程
- 1 怎么判断airpods是一代还是二代 如何辨别airpods是一代还是二代
- 2 如何提升电脑开机速度 提升电脑开机速度的方法
- 3 iPhone5拆机的详细步骤 iPhone5如何拆机最简单的iPhone5拆机教程
- 4怎么查看电脑的上网记录 查看电脑的上网记录有哪些方法
- 5电脑自带便签如何使用? 电脑自带便签使用的方法有哪些?
- 6word文档如何设置添加删除页码数 word文档设置添加删除页码数的方法
- 7如何在云计算机服务器中安装学生机应用程序? 在云计算机服务器中安装学生机应用程序的方法?
- 8耳机线绕在一起的解决方法 如何解决耳机线绕在一起的问题
- 9如何快速找到电脑桌面软件的安装位置? 快速找到电脑桌面软件的安装位置的办法
- 10路由器总是掉线断网信号差怎么解决? 路由器总是掉线断网信号差怎么处理?
