移动前端怎么开发百宝箱 移动前端开发百宝箱的方法
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来移动前端怎么开发百宝箱,移动前端开发百宝箱的方法,让您轻松解决问题。
移动前端开发涉及到前端开发和移动端两大领域,所需工具众多,本经验分享移动前端开发所需要的“百宝箱”。具体方法如下:
1前端开发第一步就是对设计图的处理,俗称“切图”,这里需要用PhotoShop CS6进行切图,有时需要进行图片进行适当处理。
 2
2除了PhotoShop CS6,比较好的切图工具莫过于fireworks cs6了。
 3
3网站所需图片都准备之后,可以正式进入前端开发领域了,最流行的前端工具莫过于Dreamweaver CS6了。
 4
4当然,除了Dreamweaver CS6之外,还有不少好的HTML编辑器,其中著名就有Sublime Text ,这是一个代码编辑器,也是HTML和散文先进的文本编辑器。
 5
5HTML编辑器,除上述之外,Notepad++也是不错的选择,功能比 Windows 中的 Notepad(记事本)强大,除了可以用来制作一般的纯文字说明文件,也十分适合编写计算机程序代码。Notepad++ 不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。
 6
6比较高级的HTML编辑器还有Aptana Studio ,这是一个集成式的Web应用程序开发环境,它不仅可以作为独立的程序运行,而且还可以作为Eclipse插件使用。
 7
7在前端开发中,经常会用到截图、取色的功能,虽然这在PS中也可以搞定,但是有一款专业的软件可以让事半功倍,这就是FSCapture,它是一款抓屏工具,体积小巧、功能强大。不但具有常规截图等功能,更有从扫描器获取图像,和将图像转换为 PDF 文档等功能。
 8
8在前端开发中,浏览器测试是不可可少,而在各大浏览器中论调试功能最好莫过于谷歌浏览器了。
 9
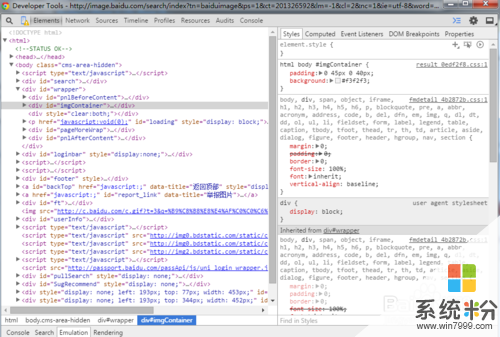
9与谷歌浏览器可以媲美的浏览器就是火狐浏览器了,火狐浏览器最令人瞩目的就是Firebug了,Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。
 10
10另外还有一些在线工具,可以帮助处理一些前端问题,这些工具如下图所示。

以上就是移动前端怎么开发百宝箱,移动前端开发百宝箱的方法教程,希望本文中能帮您解决问题。
相关教程
- ·前端开发怎么学 前端开发需要哪些学习
- ·京东百宝箱如何抢30面额的 想要得到京东百宝箱30面额的卡需要怎么抢
- ·百度VIP宝箱想抽奖该如何做 如何让百度VIP宝箱进行抽奖
- ·移动终端怎样利用百度无线音乐盒播放音乐 移动终端利用百度无线音乐盒播放音乐的方法
- ·用前端技术开发混合桌面应用软件的方法 怎么用前端技术开发混合桌面应用软件
- ·如何安全使用充电宝(移动电源)? 安全使用充电宝(移动电源)的方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 解决发动车时抖动、发动机亮黄灯有哪些步骤 怎么解决发动车时抖动、发动机亮黄灯
- 2 微信删除聊天记录方法 微信怎么删除聊天记录(史上最全)
- 3 文件在c盘怎么移到d盘 C盘文件夹移动到D盘的步骤
- 4如何截取取超过屏幕尺寸的长图? 截取取超过屏幕尺寸的长图的方法有哪些?
- 5360浏览器今日特卖如何删除 360浏览今日特卖删除教程 360浏览器今日特卖删除 的步骤
- 6短信验证码APP的原理是什么 正规的短信验证码平台是哪个
- 7怎样操作飞跃手机空号筛选软件平台 操作飞跃手机空号筛选软件平台的方法
- 8台式电脑屏幕锁屏怎么设置 怎么在台式电脑上设置定时一键锁屏
- 9word文档自动拼写检查功能怎么取消
- 10电脑的文件怎么传到手机上 如何将电脑上的文件发送到手机
