网页链接的制作技巧。如何制作网页链接?
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来网页链接的制作技巧。如何制作网页链接?,让您轻松解决问题。
对于像我这样的新手,在学习制作网页的时候,不只是把图片简单的放在页面中,往往会涉及到如何给该图片加链接,更重要的是如何给该图片的某个区域加上链接,下面简单介绍一下,希望给学习网页制作的初学者一点启发。具体方法如下:
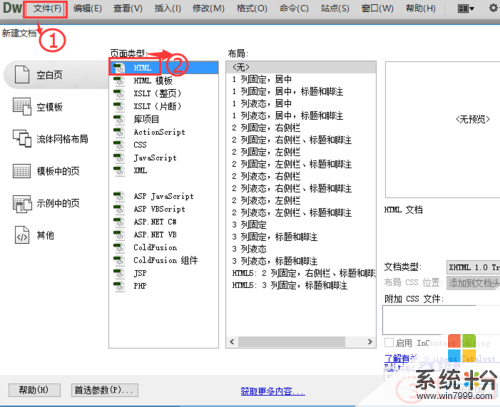
1打开Dreamweaver软件,文件---新建---页面类型--HTML--创建,即新建一个文档;
 2
2ctrl+s快捷组合键,保存文件到文件夹中,这里命名为这里命名为“lianjie.html”,点击保存;
 3
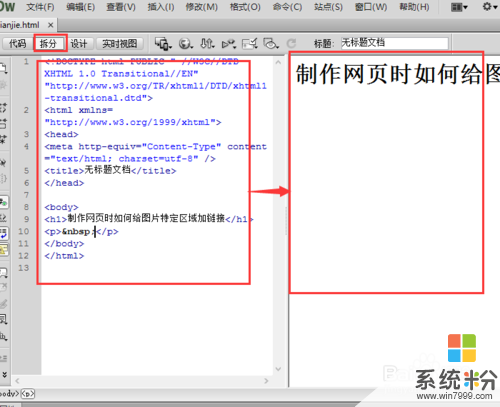
3将Dreamweaver软件编辑模式,切换到“拆分”模式,这样容易一边看代码,一边可是化看到页面样子;
 4
4点击Dreamweaver软件菜单栏中的“插入”下拉菜单中,点击图像;
 5
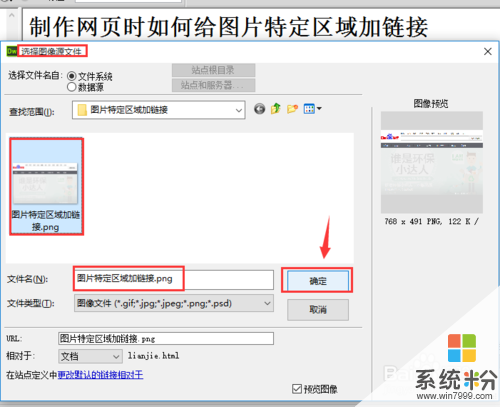
5弹出的“选择图像源文件”对话框,找到要插入的图片,选定,点击确定按钮;
 6
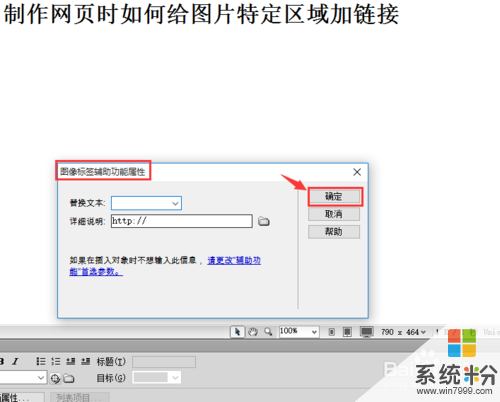
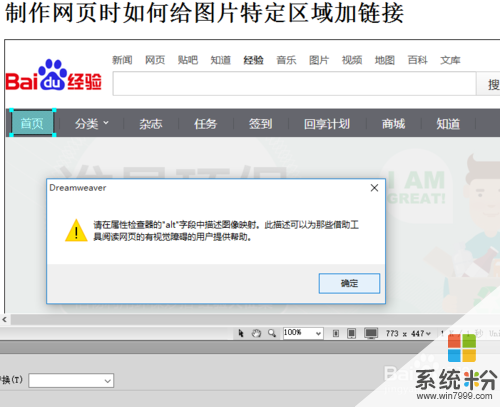
6弹出“图像标签辅助功能属性”,点击确定就可以,(替换文本以及详细说明不用填写);
 7
7这是在“视图”区域,就可以看到刚刚插入完毕的图片;
 8
8重要的一步,就是给图片不同区域添加不同的链接,需要用到属性面板的“地图热点工具”,在这里选择“矩形热点工具”;
 9
9选定矩形热点工具之后,在图片需要加链接的地方,画矩形,弹出对话框,点击确定;
 10
10在属性面板,热点属性栏的链接和目标中,填写好链接地址以及链接打开方式;这里填写的是“http://jingyan.baidu.com/”以及“_blank”;
 11
11其他的想加链接的地方,也是用同样的方法加,就可以了。
 12
12最后保存文件,然后用浏览器打开文件,就可以在加链接的地方,点击,然后跳转到对应的地址了。

以上就是网页链接的制作技巧。如何制作网页链接?教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·怎样制作 wps 链接网页和链接打开本地文件 制作 wps 链接网页和链接打开本地文件的方法
- ·怎么制作网页|网页制作技巧
- ·iPhone6sPlus备忘录如何添加网页链接 iPhone6sPlus备忘录怎么添加网页链接
- ·怎样制作excel表内链接,表间链接及表间关联 制作excel表内链接,表间链接及表间关联的方法
- ·如何制作自己的网页 手机制作网站的方法
- ·dreamweaver网页制作样式表怎样建立关联到页面 dreamweaver网页制作样式表页面方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
