Brackets编辑器怎样自动格式化HTML代码,Brackets编辑器自动格式化HTML代码的操作方法
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来Brackets编辑器怎样自动格式化HTML代码,Brackets编辑器自动格式化HTML代码的操作方法,让您轻松解决问题。
Brackets是一个很好用的轻量级编辑器,在ubuntu软件中心可以找到,使用它写前端代码非常方便,而且配合Chrome浏览器具有实时预览功能,但是在使用的时候发现没有格式化代码的功能,经过一番摸索终于找到,下面分享给大家具体方法如下:
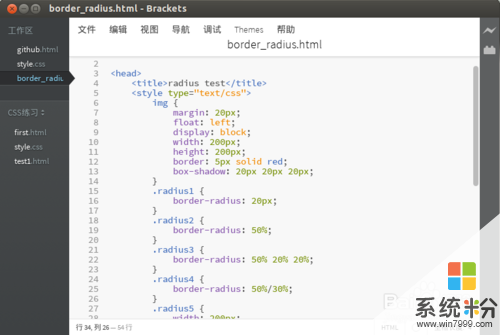
1先打开Brackets编辑器,可以看到左边是目录,右边是代码区。
打开一个HTML文件,右上角有个闪电样子的图标就是实时预览功能,需要电脑中安装Chrome浏览器
 2
2其他的编辑器比如sublime之所以强大是因为有很多插件的支持,可以打造最适合自己的编辑器,那Brackets有没有插件呢?经过一番寻找终于找到:
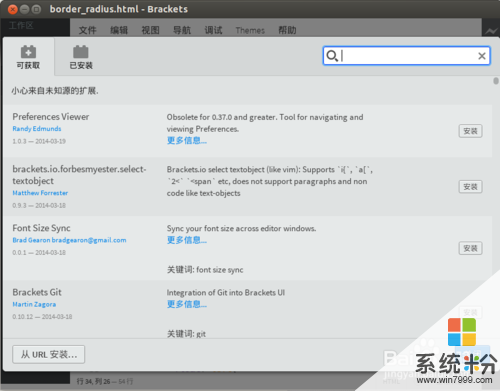
点击文件--扩展管理器
可以看到里面有很多插件
 3
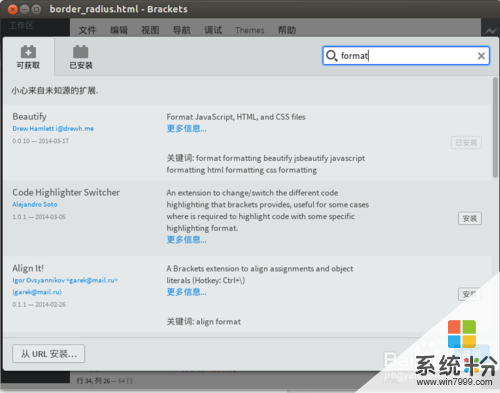
3而格式化代码是比较常用的功能,里面会不会有呢?先模糊搜索一下把,输入format关键字搜索,看见的第一个插件Beautify,名字听起来不错,再看下介绍:Format JavaScript, HTML, and CSS files,正和我们的需要,点击安装它把~
 4
4安装完成先别着急关掉扩展管理器,点击Beautify下面的更多信息,进入它在github的主页,往下看可以看到这样一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
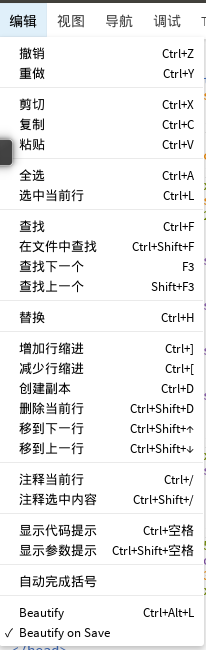
也就是说从Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L
 5
5因为是ubuntu系统,Ctrl+Alt+L默认是锁屏的快捷键,跟它有冲突,所以按下后直接就锁屏了,再看一下编辑中的选项,发现不但有个Beautify还有个Beautify On Save,也即保存后就自动格式化,把它勾上,然后弄乱自己的HTML代码试一下把~~~

以上就是Brackets编辑器怎样自动格式化HTML代码,Brackets编辑器自动格式化HTML代码的操作方法教程,希望本文中能帮您解决问题。
相关教程
- ·vs2010 2013怎么格式化代码 vs2010 2013格式化代码的方法
- ·Dreamweaver如何格式化代码 Dreamweaver格式化代码的方法
- ·MyEclipse怎么设置代码在保存时自动进行格式化,MyEclipse设置代码在保存时自动进行格式化的方法
- ·sublime text如何格式化PHP代码 sublime text格式化PHP代码的方法
- ·如何在vs2010使用快捷键格式化代码,在vs2010使用快捷键格式化代码的方法
- ·Word文档编辑如何输出普通pdf格式 Word文档编辑输出普通pdf格式的方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 【关闭无用端口】如何预防电脑种木马 【关闭无用端口】预防电脑种木马的方法
- 2 怎样用多张A4纸打印一张长图片? 用多张A4纸打印一张长图片的方法有哪些?
- 3 电脑版qq音乐切换账号的步骤 qq音乐如何切换账号
- 4ppt怎么设置滚动字幕|ppt设置滚动字幕的方法
- 5桌面上的时间不见了怎么弄回来 电脑桌面时间不显示怎么解决
- 6电脑桌面找不到鼠标怎么回事 鼠标不见了怎么找回
- 7怎样针对微信下载页面进行优化提高转化率 针对微信下载页面进行优化提高转化率的方法
- 8如何恢复word自动保存文档 word文档没保存自动恢复文件的方法
- 9如何处理Windows8 RP版发生死机的情况?Windows8 RP版发生死机的解决方法。
- 10电脑硬件主要有哪些产品
