网页设计画图的方法 如何在网页中来画圆
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来网页设计画图的方法,如何在网页中来画圆,让您轻松解决问题。
网页设计目前来说还是在完善当中,网页特效也是多种,掌握了网页设计语言就可以做出很多意想不到的特效,今天小编就来分享一下在网页中画圆的方法吧!具体方法如下:
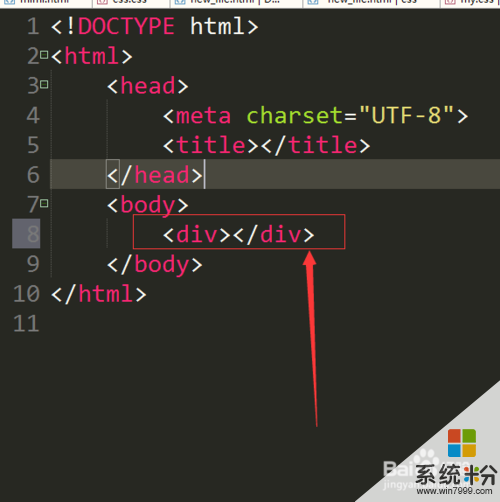
1首页,新建HTML文件之后,在里面先写上<div></div>标签。
 2
2然后,对之前的<div></div>标签设计css样式,定义div的宽度和高度以及它的背景色。
 3
3接着预览一下,可以看到一个正方体,因为我定义的宽高比较小,具体可以自己定义宽高。
 4
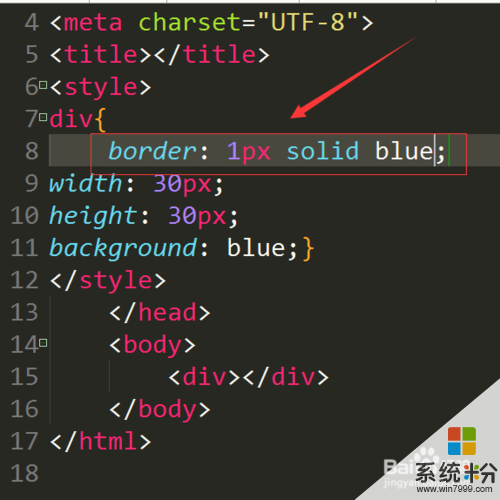
4接着我们给div加上边框,就是border:1px solid blue;分别是边框的宽度,样式以及边框的颜色。
 5
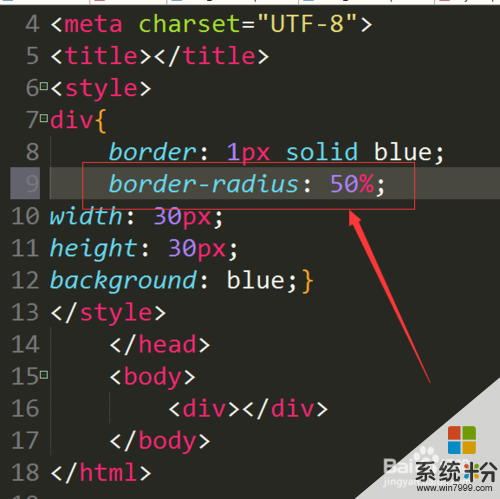
5接着就是最关键的了,在css中写上border-radius:50%;div就会由原来的正方体变成了圆形。
 6
6接着保存之后再在网页中预览一下效果,变成了一个蓝色的圆形。
 7
7如果把背景色去掉的话就会得到一个白色的圆,记得一定要加边框border哟!

以上就是网页设计画图的方法,如何在网页中来画圆教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·Edge浏览器如何在网页上做笔记和画图 Edge浏览器在网页上做笔记和画图的方法有哪些
- ·服装设计图要如何来画 想要画一个服装设计图的方法
- ·word文档中如何来设置第一页的页边距 想要在word文档中来设计第一页页边距可以打印的方法
- ·怎么画服装设计图的方法 如何可以让你迈入画服装设计图的门槛
- ·锐取软件如何来画出一个完美的吊顶设计图 如何利用锐取软件来画出一个吊顶设计图
- ·如何在网页标题栏出现图标 想要在网页标题栏出现图标的方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 电脑上声音驱动怎么装 电脑声卡驱动安装步骤
- 2 电脑开机键坏了怎么解决 电脑开机键坏了如何处理
- 3 Win8.1桌面IE图标不见了怎么恢复?
- 4怎样让手机桌面显示时间和天气 如何在手机屏幕上显示时间和天气
- 5笔记本选机 怎样挑选最适合自己的笔记本 笔记本选机 挑选最适合自己的笔记本的方法有哪些
- 6怎样将pdf完美转换成word 可编辑的Word文档的方法有哪些
- 7打印机电脑上找不到 电脑无法识别打印机怎么办
- 8怎样格式化电脑磁盘 格式化电脑磁盘的方法有哪些
- 9怎样快速恢复误删、格式化硬盘u盘内存卡等资料 快速恢复误删、格式化硬盘u盘内存卡等资料的方法有哪些
- 10Win10系统Snap分屏功能怎么使用?
