怎样制作手机搜索框 制作手机搜索框的方法
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来怎样制作手机搜索框,制作手机搜索框的方法,让您轻松解决问题。
现在好多手机版的网站出现,网站页面也是用html编写的,但是编写方式略有区别。今天小渔就教大家一个制作手机搜索框的简便方法。具体方法如下:
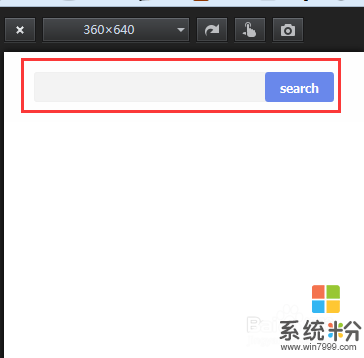
1首先,我们要明确,手机版的搜索框预期效果是什么样的,即我们的搜索框始终在页面的一侧,并且不要给搜索框的按钮设置宽度。
 2
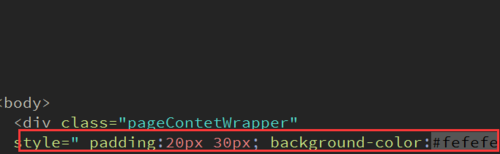
2我用的布局思想是,首先写一个div,并且设置padding值,让搜索框不会贴边显示。
 3
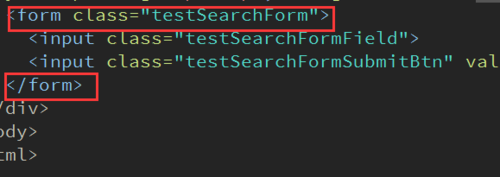
3然后写我们的input框,用form先将input框套起来,使其成组显示。
 4
4里面的两个Input框采用一个固定,另一个相对定位的方法。固定的那个width设为100%,这样即便屏幕伸缩,还是这个框还是会占100%设为
 5
5而需要设置position:absolute的搜索框按钮,是相对于form定位的,保证靠右是0,高度和整个Input框是一致的。不要为其设置固定的宽度,只要设一下左右的padding即可。
 6
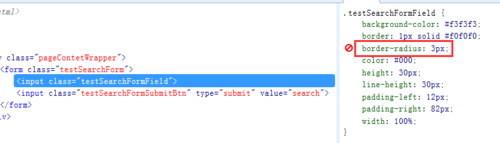
6为了美观起见,我们为每个Input框都设置了一个border-radius,这样会有一个圆角的弧形出现。

以上就是怎样制作手机搜索框,制作手机搜索框的方法教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·如何关闭百度搜索的搜索历史和搜索框提示 关闭百度搜索的搜索历史和搜索框提示的方法有哪些
- ·电脑搜索文件为什么搜索好慢 电脑搜索框搜索文件速度慢的原因
- ·为什么蓝牙耳机连接不上手机搜索不到 手机搜索不到蓝牙设备怎么办
- ·如何清除手机影音的搜索记录?清除手机影音搜索记录的方法。
- ·苹果手机地图搜索记录如何删除 苹果手机地图搜索记录删除的方法
- ·华为手机搜索不到WiFi怎么处理 华为手机搜索不到WiFi如何处理
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 PS怎么样抠图呢 怎么样用PS软件进行修图呢
- 2 电脑屏幕显示输入信号超出范围 显示器显示输入信号超出范围怎么解决
- 3 揭秘:你的Windows 7为什么会崩溃
- 4如何来设置搜狗壁纸中的个性壁纸以及锁屏壁纸 用什么方法可以来记性搜狗壁纸的设定
- 5黑暗之魂3敏捷流怎么玩 如何选择敏捷流加点技能装备
- 6电脑格式化U盘时被中断后的怎么处理 电脑格式化U盘时被中断后的如何处理
- 7怎样让电脑自动更换桌面背景
- 8wins7异常关机的解决方案 通过什么方法可以解决wins7异常关机
- 9怎么调节鼠标速度 调节鼠标速度,怎么调整鼠标指针速度快慢的方法
- 10苹果手机怎样设置wifi静态IP 苹果手机设置wifi静态IP的方法有哪些
