怎样获取JavaScript中浏览器对象模型属性 获取JavaScript中浏览器对象模型属性的方法
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来怎样获取JavaScript中浏览器对象模型属性,获取JavaScript中浏览器对象模型属性的方法,让您轻松解决问题。
JavaScript中有一种对象,叫浏览器对象,其中有个Navigator对象,它是可以获取浏览器的信息,比如名称、版本等。Navigator对象中的属性是如何运用的,具体操作如下:具体方法如下:
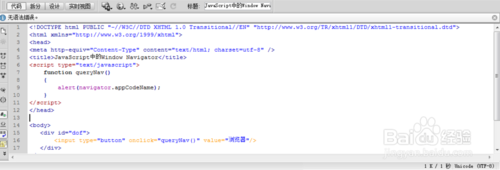
1Navigator 对象中返回浏览器代码名称,一般使用appCodeName获取,代码如下:
navigator.appCodeName
如下图所示:

 2
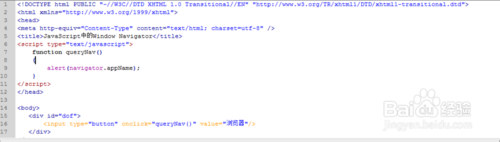
2上述是返回浏览器代码名称,还有个返回浏览器名称的属性appName,代码如下:
navigator.appName
如下图所示:

 3
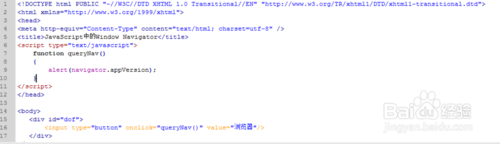
3查看一个浏览器的平台以及版本信息,利用Navigator对象中的appVersion属性,代码如下:
navigator.appVersion
如下图所示:

 4
4查询一个浏览器是否启用cookie,用cookieEnabled属性就可以查看,代码如下:
navigator.cookieEnabled
如下图所示:

 5
5通过浏览器查看其操作系统平台,用platform属性可以实现,代码如下:
navigator.platform
如下图所示:

 6
6浏览器有个属性叫用户代理,可以用userAgent属性实现,代码如下:
navigator.userAgent
如下图所示:

 7
7利用浏览器的属性查看操作系统使用的语言,用systemLanguage属性,代码如下:
navigator.systemLanguage
如下图所示:


以上就是怎样获取JavaScript中浏览器对象模型属性,获取JavaScript中浏览器对象模型属性的方法教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·IE浏览器如何设置兼容模式,IE浏览器兼容性模式 IE浏览器设置兼容模式,IE浏览器兼容性模式的方法
- ·怎样利用浏览器中进行浏览器兼容性测试 利用浏览器中进行浏览器兼容性测试的方法
- ·如何看某个css属性的浏览器支持情况 看某个css属性的浏览器支持情况的方法有哪些
- ·网页出现"对象不支持此属性或方法"怎么解决? 网页出现"对象不支持此属性或方法"怎么处理?
- ·双核浏览器怎样切换浏览模式 双核浏览器切换浏览模式的方法有哪些
- ·U盘型号怎么获取 U盘型号获取的方法
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 低音炮音响如何连接电脑 低音炮音响连接电脑的方法
- 2 如何利用电脑命令来查询本机IP以及其他查询方法 利用电脑命令来查询本机IP以及其他查询方法有哪些
- 3 电脑硬盘号在哪里查看 怎样获取电脑硬盘的型号信息
- 4windows xp系统关机没反应怎么解决
- 5显示器灯亮屏幕却显示睡眠状态怎么解决 显示器灯亮屏幕却显示睡眠状态怎么处理
- 6Windows8更改当前所在地理位置的方法 Windows8如何更改当前所在地理位置
- 7苹果Mac如何快速关闭显示器方法 苹果Mac快速关闭显示器方法的方法
- 8CPU实物想确定cpu参数的方法 如何用CPU实物来知道cpu的具体参数
- 9佳能相机里的照片被不小心误删了怎样恢复 佳能相机里的照片被不小心误删了恢复的方法有哪些
- 10电脑卡慢如何解决:[1]方法一 电脑卡慢解决的方法有哪些:[1]方法一
