mockplus摩客弹框如何解决 mockplus摩客弹框怎么消除
时间:2017-07-04 来源:互联网 浏览量:
今天给大家带来mockplus摩客弹框如何解决,mockplus摩客弹框怎么消除,让您轻松解决问题。
我们在使用mockplus的时候,发现做弹框的时候不知道怎么做交互,那么摩客mockplus怎么做弹窗呢?具体方法如下:
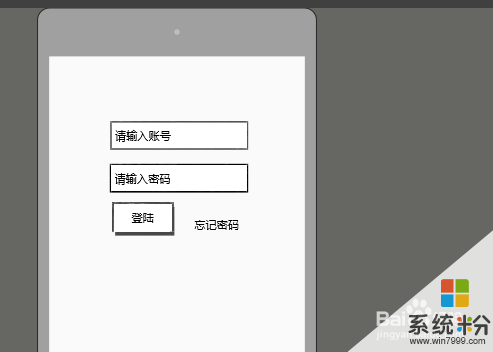
1如图所示,我们所做的是一个登陆的简单的线框图,现在想要用户点击登陆的时候,如果密码错误了则弹框提示他密码错误了
 2
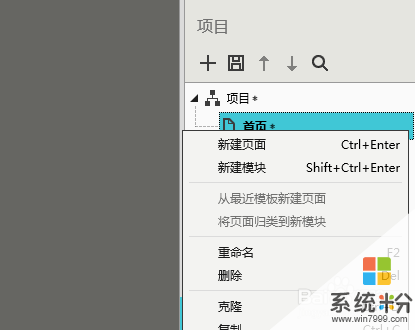
2首先我们前往右边的页面管理的地方进行页面的新建或者直接把首页复制过来。然后重命名为弹框1或者弹框等等识别出来的字眼

 3
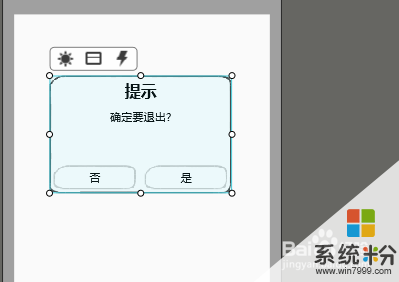
3然后再搜索栏里面找到提示框或者在左边的组件图找到提示框。直接拉到刚才复制的页面里面,这时候弹框就在页面上了。放置他到适合的地方

 4
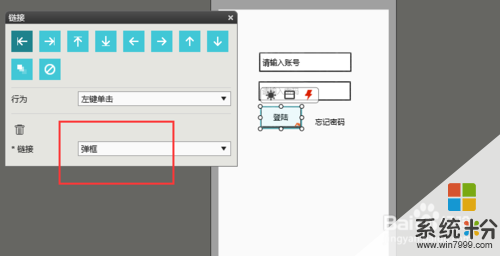
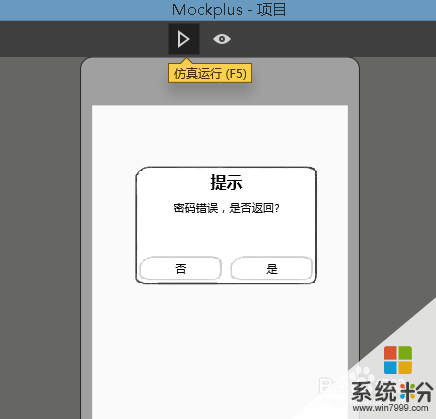
4然后我们点击登陆的按钮,在弹出的对话框内最右边的小闪电进行页面跳转的设置,直接链接到弹框页面。或者使用鼠标直接拖也可以

 5
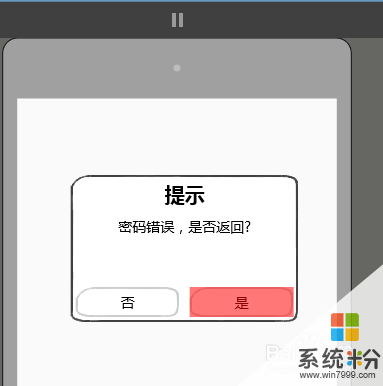
5最后点击运行,就可以测试我们的弹框是否成功。点击是或者否就可以直接跳转到不同的页面上了


以上就是mockplus摩客弹框如何解决,mockplus摩客弹框怎么消除教程,希望本文中能帮您解决问题。
我要分享:
相关教程
- ·如何删除QQ迷你页弹出框 删除QQ迷你页弹出框的方法
- ·禁止启动时弹出网页或对话框的方法 如何禁止启动时弹出网页或对话框
- ·Win8.1桌面弹出syslevelup提示框解决措施
- ·摩托GP15打不开游戏怎么解决摩托GP15打不开游戏的解决方法
- ·word怎么去除文本框的框线 word如何去除文本框边框
- ·word文档中的边框如何去除 怎样去除word文档中文本框的黑色边框
- ·戴尔笔记本怎么设置启动项 Dell电脑如何在Bios中设置启动项
- ·xls日期格式修改 Excel表格中日期格式修改教程
- ·苹果13电源键怎么设置关机 苹果13电源键关机步骤
- ·word表格内自动换行 Word文档表格单元格自动换行设置方法
电脑软件热门教程
- 1 Mac DNS被劫持怎么办?
- 2 电脑打开压缩文件提示不能打开此文件该如何解决 电脑打开压缩文件提示不能打开此文件该怎么解决
- 3 忘记wifi密码怎么办 wifi密码忘记如何解决
- 4电脑硬盘指示灯一直亮怎么办
- 5Win10系统让文件夹提示文件大小信息的方法
- 6Win10 10074没有Aero玻璃毛边效果怎么办,如何开启
- 7怎样在电脑上实现全屏高清连拍? 在电脑上实现全屏高清连拍的方法有哪些?
- 8iPhone浏览器如何清理缓存 iPhone浏览器清理缓存的方法有哪些
- 9Windows8怎样更改计算机描述? Windows8更改计算机描述的方法有哪些?
- 10如何删除桌面的“打开好桌道壁纸”选项 删除桌面的“打开好桌道壁纸”选项的方法
