全新视觉质感: 微软官网用上Fluent流畅设计体系
时间:2017-06-08 来源:互联网 浏览量:
6月8日消息 在Build 2017上,微软乔北峰隆重介绍了新的设计语言:微软流畅设计体系(Fluent Design system),流畅设计将在Win10秋季创意者更新系统上正式到来,现在微软也将其带到了网页端,目前微软官网上已经开始替换成新的Fluent Design元素。

微软流畅设计体系包括五大部分元素,分别是Depth(深度)、Motion(动效)、Scale(缩放)、Material(材质)、Light(光感),升级后的网页已经出现了四种元素,剩余Scale(缩放)元素稍后到来。

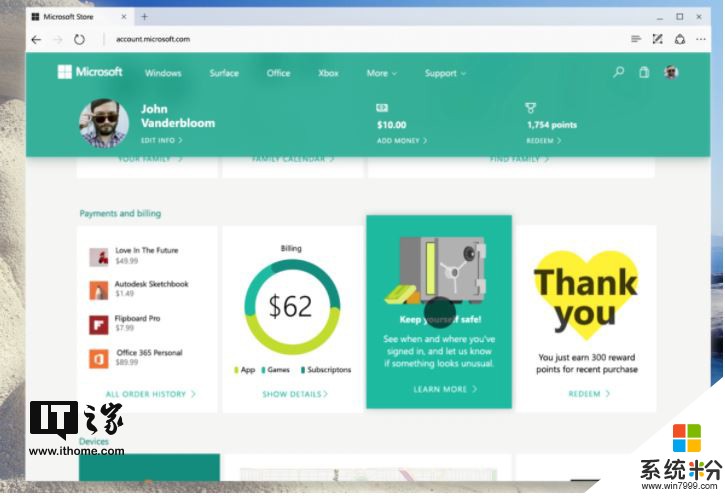
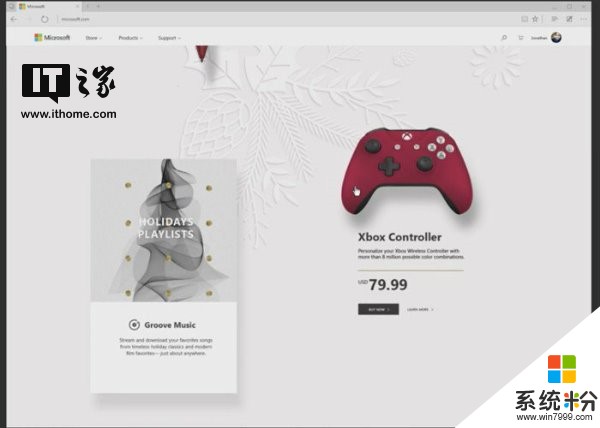
微软流畅设计将被使用在Microsoft.com、微软帐户仪表盘、微软官方商城等,现在有两个微软流畅设计网页演示视频,方便大家更好地了解微软流畅设计语言。
第一个概念视频展示了微软Microsoft.com官网用上流畅设计:(移动客户端用户若无法观看视频,请点此查看)
第二个视频演示了标题的动画效果,这种效果也可与在Groove音乐上找到,当用户在滚动网页时,页眉会一整齐的动画折叠起来:(移动客户端用户若无法观看视频,请点此查看)
我要分享:
相关资讯
- Groove音乐Win10 UWP预览更新: 生动流畅设计, 字体改变
- 微软Office Mobile启用Fluent流畅设计:已向Insider用户开放
- 微软Fluent流畅设计概念版:厉害了我的Win10磁盘管理
- 使用Photoshop制作低仿Fluent流畅设计Win10手机背景
- IT之家学院:使用Photoshop制作低仿Fluent流畅设计Win10手机背景
- 微软Fluent Design官网也挑浏览器:在Chrome上页面布局异常
- 不光是Win10 UWP,Win32应用也想要微软Fluent流畅设计
- 堪称未来设计!Win10流畅设计版PhotoShop概念展示
- IT之家学院:Win10个性化,完美开启“Aero特效”
- 再一次惊艳!当Win10资源监视器UWP用上Fluent流畅设计体系
热门手机应用
最新热门游戏
微软资讯推荐
- 1 《我是未来》巅峰对决 阿里、微软“开战”引围观
- 2 再见微软!其实,任正非所做的,远比我们想象中的还要多
- 3 微软的Windows 10'Redstone 5'版本引入了云剪贴板
- 4微软推Windows 10 UWP演示应用,尽现Surface Hub新特性
- 5《光环5》为何不登PC 微软或暗示专心开发光环6
- 6小屏笔记本Top10:联想微软戴尔瓜分半壁江山,苹果独占鳌头
- 7Win10里的6大模式,你知道几种呢?如卓越、上帝模式你又用过吗?
- 8相逢一笑泯恩仇: 苹果微软两大联合创始人首次见面
- 9远程控制界的泥石流:Win10系统自带的“神技能”-远程桌面
- 10炒冷饭?微软将推出复刻版初代Xbox手柄