一文看懂微软Win10流畅设计体系(Fluent Design System)
时间:2017-05-12 来源:互联网 浏览量:
5月12日消息 微软在Build 2017大会上发布了Win10秋季创意者更新和全新的微软流畅设计体系(Fluent Design System),也整理了《微软Fluent Design System是什么》的文章帮助大家认识新设计。现在将为大家介绍更加详细的微软流畅设计体系。

微软Fluent Design System此前内部代号为Project NEON,微软流畅设计体系分为五个元素Light(光感)、Depth(深度)、Motion(动效)、Material(材质)、Scale(缩放)。
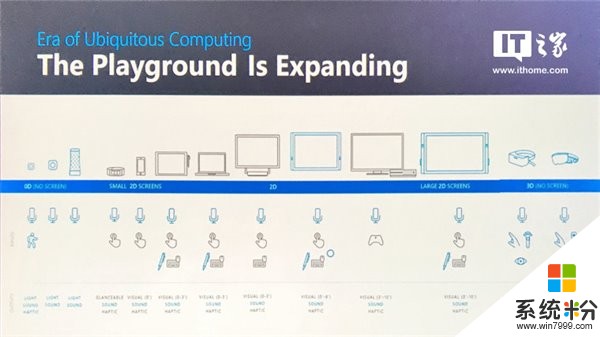
微软表示,“设计正在发生扩张变化”,这是在说在过去几年Windows一直处于扩大2D显示,但现在有更多的图像显示模式。Windows家族设备还有没有屏幕的(如何呈现流畅设计还不清楚),小型化2D屏幕,大的2D屏幕,支持Windows Mixed Reality的3D屏幕显示。
通过Universal Windows Platform(简称UWP)通用平台,一个应用程序可以跨越这些所有形式的因素,它们将共享设计语言,跨各种交互,从键鼠、触控、语音,到眼球和手势等。

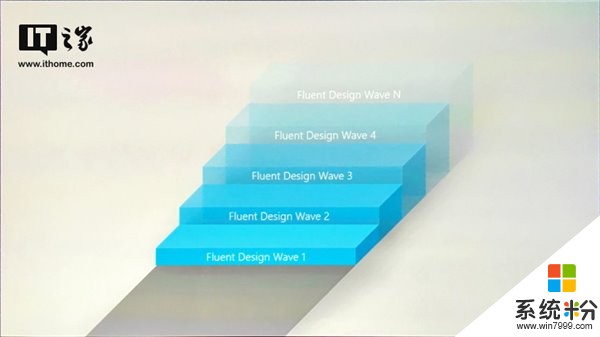
Fluent Design System将分批次到来,通常情况下每一波更新都将带来Win10新特性,正如你所看到的,微软并没有公布成品完成的具体时间线, Fluent流畅设计体系将会持续不断地进化。
微软现在已经开始推出Fluent Design System设计功能,第一阶段的流畅设计在大多数应用中已经可以被发现。(移动客户端用户若无法观看视频,请点此查看)
其中微软流畅设计体系中最明显的是acrylic,它带来了模糊和透明效果,但也也包括Light光感效果。比如当鼠标悬停在某个地方时, 附近的项目也会微妙地突出显示,正如你从上面的视频中看到的那样。
微软正在研究下一阶段的Fluent Design System,可能包括360度媒体播放、Conscious Headers、语音、Z轴深度层、Spatial sound(空间音效)等,但这不一定会在第二阶段全部到来。
下面是关于Conscious Headers标题栏元素的视频演示:(移动客户端用户若无法观看视频,请点此查看)
正如您所看到的,标题在滚动页面时会调整大小。
总之,微软流畅设计体系还将继续发展中,Win10秋季创意者更新将全面搭载新设计语言,而这只是刚刚开始。
相关资讯
- Groove音乐Win10 UWP预览更新: 生动流畅设计, 字体改变
- IT之家学院:使用AcrylicBrush快速创建Win10 UWP流畅设计
- 微软Fluent流畅设计概念版:厉害了我的Win10磁盘管理
- 不光是Win10 UWP,Win32应用也想要微软Fluent流畅设计
- 堪称未来设计!Win10流畅设计版PhotoShop概念展示
- IT之家学院:Win10个性化,完美开启“Aero特效”
- 致敬Win7!Windows 10毛玻璃正式向全员开放
- 再一次惊艳!当Win10资源监视器UWP用上Fluent流畅设计体系
- Win10应用商店快速通道更新:获Fluent流畅设计效果
- 《计算器》Win10 UWP版更新: Fluent Design System雏形
