平滑切换——ppt动画的全新玩法(原理篇)/04/O365智能系列
时间:2018-09-09 来源:互联网 浏览量:
原创文/寒树Office 图/ACE

图注:平滑切换
引文:平滑切换是PowerPoint 中全新的动画引擎。在这里,物体、图像、文字和字符都可以轻松的实现跨幻灯片位置移动和效果的变化。因为它是智能的,所以你无需掌握复杂的动画设计。只要有足够的创意,即使是小白也可以创造出强大的动画效果。平滑切换不仅仅用来吸引注意力,它提供了一种新的视觉手段来轻松地解释复杂事物,这是一种广泛应用于电影行业的技术。
PPT动画的发展传统的 PPT 动画有两种自定义动画和切换动画,从 PowerPoint 2003就己经存在,而平滑切换只要 PowerPoint 2016以上的新版本中存在。
除此之外,还有四种非传统意义的动画,VBA动画、函数动画、缩进放动画和3D动画,如需了解更多详情,敬请关注头条号"史记微软"的"PPT中的数学"系列。
自定义动画
自定义动画是应用在 PPT 对象上的一组效果,使得对象在幻灯片放映中进行动画处理。自定义动画效果分为四类:进入、退出、强调和路径。进入效果在幻灯片放映期间进入动画;退出效果让对象使用动画离开幻灯片;强调效果可以在过程中处理动画;路径效果允许对象在幻灯片放映中移动。每个效果包含变量,如开始(点击,有前一个,后一个),延迟,速度,重复和触发。这使得动画更灵活,更具交互性。
切换动画
切换动画类似自定义动画。不同的是切换动画只能应用单张幻灯片,它的本意是指一张幻灯片到下一张幻灯片的切换过程。传统的切换,都是一些普通的转场切换,常用如推进、淡出、平移、旋转等效果,在2013版中添加了不少酷炫的切换模式,但是太过炫酷很多看起来不实用。
平滑切换
平滑切换是一种特别的效果类型的切换动画,可以在幻灯片上实现平滑的动画、切换和对象移动。它可以帮你在PowerPoint中做出各种对象(如文本、形状、图片、SmartArt、艺术字以及图表)的切换效果。如此炫酷的动画,在动画窗格里却什么都看不到。
平滑切换的特点名称的演化
平滑切换(morph transition)并非最早的名称,微软一向随意调整功能的命名的传统。最初的名称"变体"来自英文名称" Morph" 的直译,大概是被吐槽太多了后改名为"变形",现在又称之为"平滑",而小编个人以为"变体"或"变形"较为贴切。而最早提出"平滑"这个概念的则是 Flash 软件中的"变形动画",出现在苹果电脑的 Keynote 中,称之为"神奇移动",现在被微软 PowerPoint 借鉴并引入。
传统动画的缺点
虽然可以使用自定义动画来轻松创建动画,但是由于缺少关键帧和补间过程,使得 PPT 动画在设置时比专业动画程序(如 Flash)要更加繁琐。切换动画虽然设置简单,却也只能实现两页之间的整体像素的变化,无法在对象的级别上进行变化。平滑切换则是披着切换的皮,实则是一种全新的动画模式。
与传统动画的对比
平滑切换可以部分替代自定义动画中的效果,比如移动(直线)、缩放、大小、旋转、颜色(透明)淡入(淡出)、飞入(飞出)等。缺少完全路径动画和滤镜功能。但是可以实现自定义动画中所没有的变形动画、和3D变形。
平滑切换的优点
平滑是一种非常有趣的转场形式,利用它 ppt 会自动识别两张幻灯片之间同类的元素,包括相同的单词/字符、同类型的形状、同源的图片、同源的3D模型等,然后在转场时完成字体、颜色、大小、位置、角度等属性的的渐变(用线性插值的方法)。
如果存在多个对应的可能,优先采取近似原则,其次采取就近原则(顶点间最短距离)进行变换。总之这是非常人性化的设置,有种 flash 动画的感觉,但又完全不需要对每个元素进行单独设定,完完全全是傻瓜式操作!
简单地来说,如果前后两张幻灯片有共同的内容,这项功能就能自动想办法让这两张幻灯片的过渡更自然、美观和帅气。而平滑切换效果可以在连续多张幻灯片之间使用,效果却仿佛是在同一张幻灯片中千变万化,不会让人产生跳跃感,这或许更能体现微软"平滑"的命名吧。
历次更新

图注:详细的更新列表:
版本1511:开始增加平滑切换;版本1708:支持3D 模型的平滑效果。平滑的算法基础变形算法
变形(Morphing)又称二维形体渐变,是指从初始物体到目标物体的连续、光滑、自然的过渡(这里的物体可以是数字图像、多边形、多面体等),即需要由两个初始的关键帧自动生成连续变化的中间帧。其算法是给定一个初始和最终的多边形(关键帧),求初始多边形光滑过度到终止多边形的中间渐变过程,它包核两个核心问题:顶点对应问题(实现二维多边形之间的对应)、顶点插值路径问题(解决过渡多边形的位置)。变形动画要点是操作每个顶点的移动。算法的目标包括:多边形之间实现光滑过渡;多边形避免发生自交、收缩、内部区域扭曲等不自然现象;尽可能保留源和目标多边形上的视觉特征。
对应问题
对应问题是建立初末两物体的元素(如顶点、边等)之间的对应关系,在两个多边形顶点个数不同时,如何加入新的顶点与如何建立顶点间的对应关系。总的来说,一个好的顶点对应满足如下两个要求:
两个形体之间最终的顶点个数相同、一一对应,并且顶点对应与顶点排列顺序是一致的;相似特征问的顶点一一对应。
路径问题
在变形过程中研究对应元素的变形轨迹,但是不同的变形轨迹是由于插值不同的变量产生,因此轨迹问题也称为插值问题。路径问题用来解决源多边形上的各顶点如何运动到目标多边形上的对应顶点。平滑切换采用了简单的线性插值法,不幸的是线性插值方法会带来收缩(Shrinkage)和扭结现象(Kink),特别是源、目标形体间主要进行刚性运动(旋转、平移)时,表现得尤为明显。
形状对应法则
同型相同原则:同类型的对象之间才会有变体效果。线条、形状、图形、图片、曲线、文字、3D、SmartArt对象、图表和组合。否则不能配对。
种类相同原则:线条、形状须种类相同,图形、图片、3D须同源,文字须字或词相同,组合的成员须相同,否则不能配对。曲线无要求。
文字相同原则:含相同文字(前后空格不算)的形状和曲线进行配对,文字不同不配对。
属性相同原则:除了位置、大小和角度(含翻转)外,线条的所有属性要求相同,连接符的连接点也要相同。
属性相似优先:除了位置、大小和角度(含翻转)外,属性相近的优先配对,比如边框。优先级高于距离相近原则。
距离相近优先:距离相同和较近的优先配对。距离指对象中心之间距离。
关于iSpring
从 iSpring 8.5版开始,iSpring PPT-to-HTML5 工具支持平滑切换。iSpring是第一个将这种复杂效果转换为 HTML5 格式的电子学习创作工具。这是一项非常了不起的工作,对算法的掌控有很高的要求,小编曾经偿试过,但是己失败而告终。如果想理一步了解平滑切换的实现原理,不妨看看 iSpring 的实现效果,主要是 JS 代码部分。
使用平滑切换在任何一个图中你看不到从一张幻灯片到另一张幻灯片的移动。这种变化是渐进的和微妙的,不是突然发生。你会看到形状,位置和颜色从第一个对象缓慢变形到第二个对象。该功能实现起来非常简单,唯一真正的限制是您自己的想象力。
功能选择

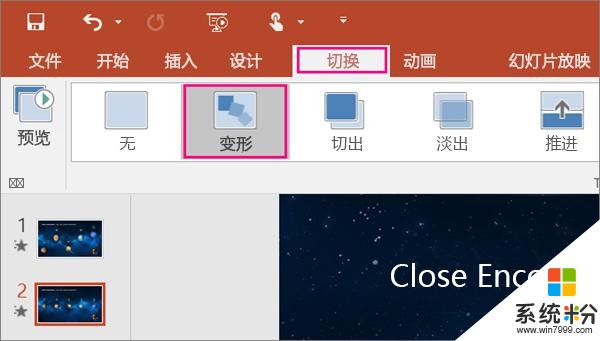
图示:使用平滑切换
若要有效地使用平滑切换效果,你将需要两个以上的幻灯片,至少有一个以上的共性对象。最简单方法是复制当前幻灯片(Ctrl-D),或复制上页幻灯片上的对象到第下页。若要查看哪些平滑效果,可以点击幻灯片缩略图上的"*"进行预览。具体如下:
在左侧缩略图窗格中,单击要应用切换效果,应该是你添加对象、 图片或你想要对其应用将效果的单词的第二个幻灯片的幻灯片;在"切换"选项卡上,选择"平滑";选择切换>效果选项来选择只是你希望如何平滑转换工作;可以选择在幻灯片上四处移动对象、更改颜色、四处移动文字和字符以及执行其他操作;单击预览以查看平滑转换操作。操作:【RIBBON】→【切换】>选中【平滑】。
功能选项

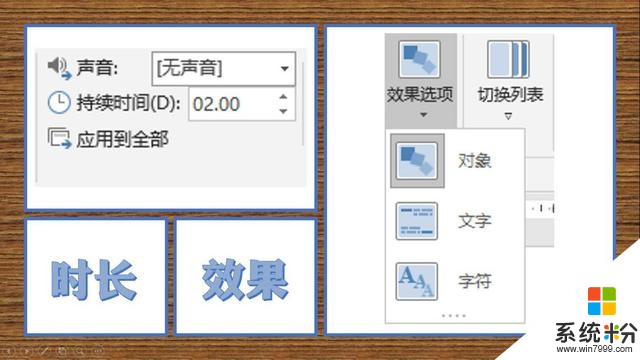
图注:效果选项
效果属性设置:平滑切换可设置三种效果属性,分别是对象、文字(单词)、字符(字母)。准确来说是这调整对象的粒度,决定了切换时文本框整体变化,亦或是按单词(字符)来变化。对中文而言,后面二者没有区别。英文和数字的情况下,字符与字母又是不同的粒度。
动画时长的设置:与普通的切换动画一样,用来设置平滑切换动画的持续时间。
形状转矢量

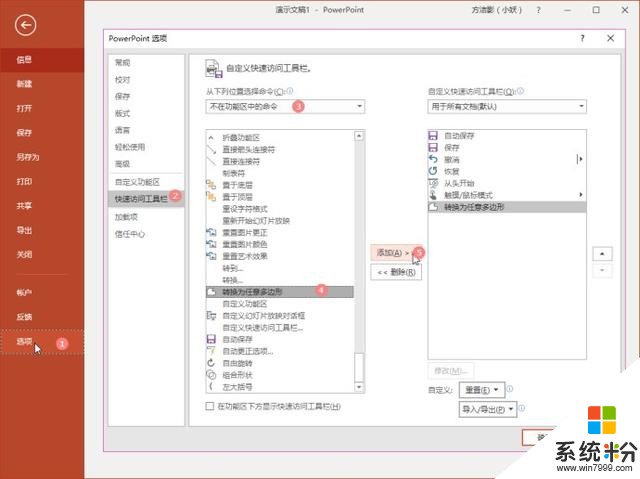
图注:转换为任意多边形
根据"种类相同原则",只有同一类型的形状之间才可以实现平滑切换效果。不同类型的形状之间,实现平滑切换效果,需要做一点小处理,借助曲线这个中间桥梁,实现平滑切换效果。
实现形状转矢量的功能,有三种方法:编辑顶点法、布尔运算法和隐藏功能法,而使用PPT的隐藏功能"转换为任意多边形"最为方便。需要借助PPT的隐藏功能"转换为任意多边形"。在"不在功能区的命令"中找到"转换为任意多边形"添加到快捷栏备用。
平滑切换的兼容性兼容旧版本

图注:动画转录
平滑切换是在 PowerPoint 2016 和 Office 365中才有的新功能,老版本中演示将失平滑切换的动画效果。解决方案是将平滑切换导出为视频,然后将该视频放在幻灯片上。这很简单,而且看起来与任何版本的 PowerPoint 完全一样。
在两个或多个幻灯片之间创建变形过渡。如果幻灯片是较大演示文稿的一部分,请使用其他名称保存文件,然后删除除变形幻灯片之外的所有文件。将变形幻灯片导出为视频。将视频插入演示文稿。 将视频设置为自动启动,并在视频停止后将幻灯片设置为自动切换。
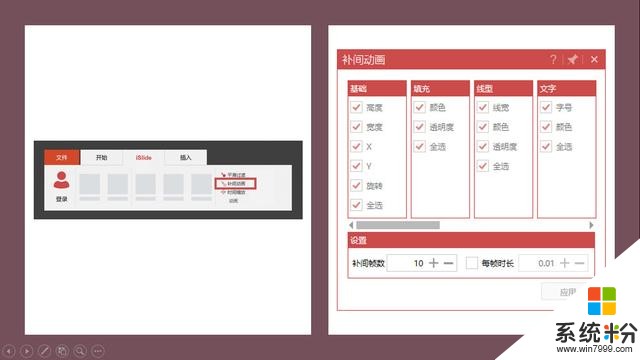
Islide 中的补间动画

图注:补间动画
菜单栏中打开 iSlide ,在"动画"组中可以看到"补间动画"选项。可以对各种属性进行插值设置。在没有平滑切换功能时,是不错的替代选择。缺点是会生成大量的中间元素,增加了文件大小。
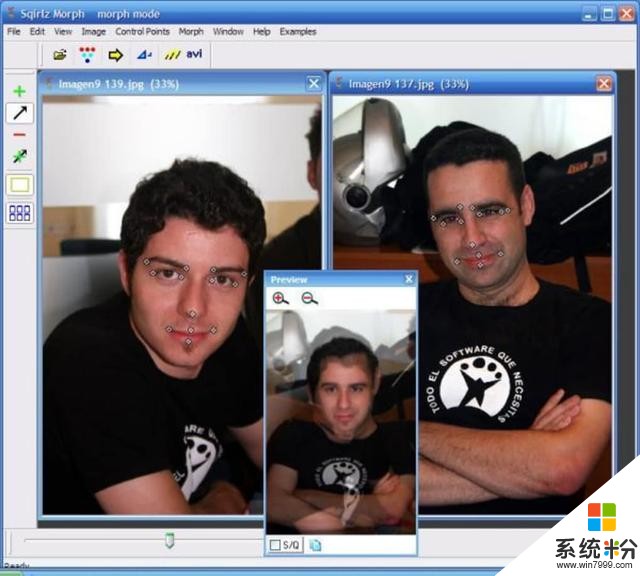
Sqirlz Morph

Sqirlz Morph
使用此工具创建变形效果,Sqirlz Morph允许你在多个图像上标记要素,并且程序会混合图像,使一个图像上的每个要素平滑移动到其他图像上的相应要素。Sqirlz Morph的最大优势之一是它易于使用。除了图片之外,Sqirlz Morph的一个特权是你可以将动画保存为 AVI、Flash和GIF。Sqirlz Morph 是一个漂亮的程序,可以让任何级别的用户将多个图像变换为一个复合图像。
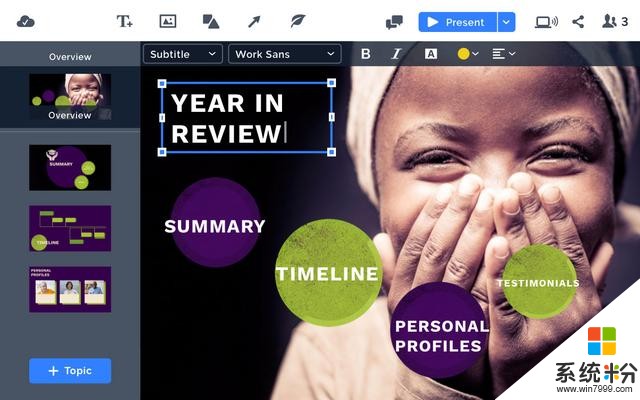
平滑切换 VS Prezi

图注:Prezi软件
Prezi 比 PowerPoint 晚了近20年,采用了一种截然不同的演示方法。Prezi 不是基于 2D 页面构建的,而是提供了无限大小的 3D 画布。这与 PowerPoint 一张白纸的初始状态完全不同,因此可能需要一些时间来适应。
这个非常聪明的软件正是采用了一种更为平滑,更有吸引力的方式导航和展示他的平面图。缩放和平移功能允许演示者在演示期间在画布上移动,从而将观众的注意力集中在特定点上,同时允许演示者显示"大图"。
随着 PowerPoint 推出平滑切换。这个新功能为观众提供了一个无限画布(类似于 Prezi)的外观,尽管实际上它是由许多幻灯片构建的。通过平滑切换,你同样可以在一个无缝过渡中移动,放大或更改众多对象的外观。Prezi 中的经验可以运作到平滑切换之中,需要一些技巧来处理,比如用更多的幻灯片来模拟无限画布。
创作基础思路(上)准备阶断
变形可以以多种方式使用,你可以更改一个或多个参数:对象的位置,颜色,大小或形状,以创建引人注目的效果。可以轻松显示动作,放大和缩小以及更改形状。
选中一张含对象的幻灯片;选中并复制该幻灯片(Ctrl-D);在复制幻灯片更改原始对象,将对象以最终状态来显示;放置到位后,将"平滑"切换应用于第二张幻灯片。对象出现以下三种情况:
两个对象匹配成功:两个对象在转场时完成字体、颜色、大小、位置、角度等多种属性的的渐变(可以叠加)。对象在前张幻灯片:成为过渡的一部分,与淡出动画效果类似,逐渐消失。对象在后张幻灯片:成为过渡的一部分,与淡入动画效果类似,逐渐出现。形状中心点进行位置平移;形状大小则进行拉伸。以上渐变过程均按照插值算法。
处理技巧
平滑的玩法很多,但是如果想要达成一些相对特殊的效果,那还是需要一点调校手法。
指定顺序:如果存在多个对应的可能,平滑切换将优先采取近似原则,其次采取就近原则进行变换。但有时我们想打破这个规则,方法是:在每个形状上标注序号,这样一来就可以按照指定的顺序进行平滑切换。文字可以设置为无文本填充以免影响视觉效果。矢量化:不同形状之间,比如矩形和三角开属于不同种类元素,无法形成匹配。这时就需要事先进行矢量化,使"转换为任意多边形"一键将形状转换为曲线就可以使用平滑功能了。不同文字之间的匹配,可以使用相同的思路,使用"布尔运算"来进行矢量化操作。调节点:带有调节点的形状,通过改变调节点的参数,也能形成变形。比如方形和圆形的变化可以使用圆角矩形,改变唯一的调节点,就可以愉快变变变了。同样的玩法适用于一切可以调参的图形。翻转:在渐变的过程中,角度将以形状中心点进行旋转(Z轴),但是翻转是在 XY 轴上进行的。将元素进行翻转,会得到意想不到的效果。你还能激活XYZ轴,如果要保持平面(提高动画平滑效果)则设置:材料(特殊效果-平面)、光源(特殊格式-平面)。分组:平滑不能完美支持组合类的元素,因此需要解散分组。SMART形状、图表、SVG图形、形状组合,需要先打散(或转换)。裁剪:平滑与裁剪,将两个简单的功能结合在一起,就能有非常实用的效果。填充:图片要实现变形效果,需要将图片填充在矢量形状中。移动对象
使用变形,你可以比使用熟悉的运动路径更快地更改对象在幻灯片上的位置。当幻灯片上有多个对象并为每个对象设置运动路径需要数小时时,它可以节省时间。可以采取多个幻灯片,连续变换。例如,你可以移动拼图。
可替代动画效果:直接动作路径
文字变化
可以编辑文字的对象(形状、图形)既可以进行对象变体也可以进行字数和字符数的变体。对象、字数、字符数的变体,不可同时进行。一旦你有了字母(字符),只需重新格式它们,平滑切换将自动配对变形。比如将单词中的字符重新排列以创建字谜效果。
改更属性:
并不局限于运动、大小、旋转等,你还可以更改对象的颜色,形状效果等。
换颜色:如果两个幻灯片上有两个不同颜色的对象,变形会逐渐将颜色从一个变为另一个。颜色将按RGB和透明的属性进行分别插值变化。放大和缩小:平滑切换可以成为缩放效果的绝佳替代品。你可以平滑地缩小或切换到特写视图以强调演示文稿中的对象。效果和动画的建议
创建动作和强调动画创建进入和退出动画为文字添加动画效果创建回文造词效果放大、滚动并裁剪图像创建三维旋转将一个形状平滑切换到另一个形状创作基础思路(下)相同形状之间变形
默认情况下,只有同一类型的形状之间才可以实现平滑切换效果,比如五角星和五角星之间,矩形和矩形之间等等,通过更改第二页形状的大小、位置、填充颜色,可以实现页面间的平滑过渡。
不同形状之间变形
不同类型的形状之间,该如何实现平滑切换效果呢?这里需要做一点小处理,将它们首先都转为任意多边形,借助任意多边形这个中间桥梁,实现平滑切换效果。
图片之间的变形
默认情况下,平滑切换只能用于图形之间。如果想对图片进行平滑切换,需要用到填充技巧。在开始幻灯片中,对图片A进行抠图,使用工具(AI)得到剪影样式的矢量图形,在 PPT 中会显示为曲线多边形(Freeform);对该图形进行图片填充,也就是贴图,这样外观看起来是一张图片而实际上是一个形状;在终止幻灯片中,对另一个图片B重复以上步骤;在终止幻灯片中,设置平滑切换即可。或使用小编的 Office 插件(HST,寒树工具箱)一键生成。
图表对象
根据平滑切换的使用方法,两张幻灯片里有同一个图表对象(比如柱状图),正常情况下,更改图表的数据后,并没有长方形变短变长的平滑效果,仅仅只有渐变效果。
图表需要解组后打散,线和图形框成为独立的原素,正常情况下会自动匹配。如果有必要,还可以调整标题、备注等内容,平滑切换的效果就完美实现了。
3D 模型的平滑效果
使用 3D 模型增加文档、工作簿、演示文稿和邮件中的视觉效果和创意效果。轻松插入 3D 模型,然后 360 度全方位旋转。利用平滑切换功能,让 3D 模型在 PPT 中栩栩如生,该功能可在幻灯片之间产生影视动画效果。
与设计灵感配合
平滑切换与设计灵感搭配,形成整体的页面变化效果。
平滑切换的局限性虽然平滑切换可以很好地应用于工作中,一个物体只需移动它的位置或改变它的外观就可以使用平滑起切换。但平滑切换始终也有一些不足:
不能控制对象:平滑切换是一个切换功能,而不是真正意义上的动画,所以在使用平滑切换时需要前后两张幻灯片配合使用;
没有控制权:易用性是有代价的,我们不能去操控两张幻灯片之间的切换。虽然大部分情况下能实现想要的效果,但是并不能完全控制;
配对的局限性:只能在同类对象之间形成动画,对象之间的配对规则比较复杂。虽然可以通过一些小技巧来完成配对,但无形中增加了工作量;
路径局限性:移动对象时,平滑切换始终选择两个对象之间的最短路径。如果你希望对象遵循从 A 点到 B 点的特定路径,则最佳选择仍是使用"运动路径" 动画;
多对象局限性:如果你更改了多个对象,则平滑切换页将同时应用于所有对象。如果你希望多个对象逐个更改其位置,则可以将序列分解为多个幻灯片并将变形应用于所有对象;
增加重复性:它会导致幻灯片数量增加,自然也会增加文件大小;
无法重复:在此转换中只能更改持续时间,2秒是默认持续时间,无法像自定义动画那样设置重复。
图形局限性:PPT里的图形即SVG图像,仅支持极个别的图标可以匹配,男人与女人(或包含)。通过转换为曲线来解决,但是破坏了SVG的完整性;
不能向上兼容:不支持2016之前的版本,虽然采用兼容性方法也可以达到完美播放效果,但是破坏了文件的一致性,操作上也较麻烦。
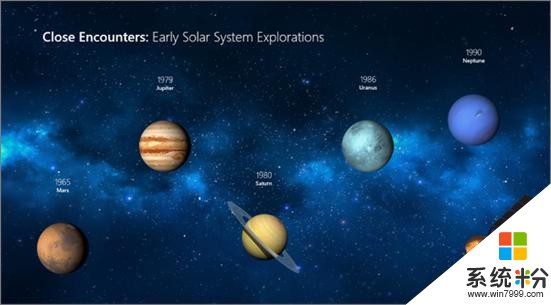
系列文章预告下期预告

图注:平滑切换示例
平滑切换是一个很好的工具,但很多人都没有注意到它的真正力量。这就是为什么小编觉得有责任向你展示它的工作原理,并提供你可以使用的所有技巧和提示,以便您自己进行更好的演示。在前一章抽象的原理课程后,让我们一起用实践去探索变形的力量吧!
O365智能系列
【上期】SVG图像——为 PPT 增添视觉趣味
【本期】平滑切换——ppt动画全新玩法(原理篇)
【下期】平滑切换——ppt动画脑洞全开(案例篇)
相关资讯
- 有了缩放定位,是不是就可以不做目录页了呢
- [PW早报]Nintendo公布Switch新玩法/微软发布补丁修复AMD电脑无法启动问题/中国将开始规范移动电源标准/滴滴电单车命名为街兔押金99元/Google发布AutoML降低人工智能门槛
- 微软测试Windows 10照片App新动画和特性:全新图片查看器将至
- Win10新玩法:让小娜无缝切换于手机与PC之间
- [图]iOS端Microsoft Translator更新:带来全新语音过渡动画
- 《超级玛丽》融入现实, 想不想用微软 HoloLens 当一回马里奥?
- 当Win10资源监视器采用全新设计语言后
- Win10创意者更新新增770个全新emoji
- PPT视频美化篇(2)视频形状变变变
- WIN10全新开始菜单曝光 此时不升级更待何时
