Chrome启用Material Design设计语言初探
时间:2018-04-25 来源:互联网 浏览量:
自今年3月份Android P发布以来,关于Google未来设计方向的讨论就从未终止过。从最新登陆Canary通道的Windows端Chrome版本中,可以知道此前被热议的“Material Design 2”可能叫做“Material Design Refresh”。在激活数个实验性质的flag之后,用户能够看到浏览器的明显变化。


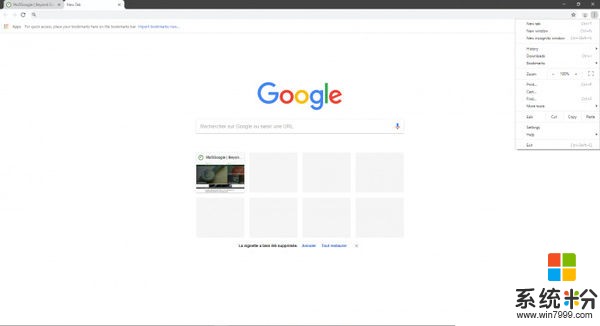
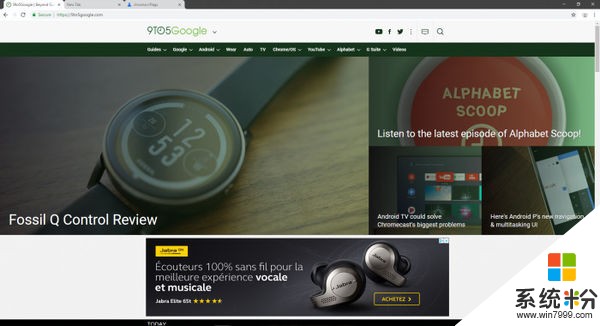
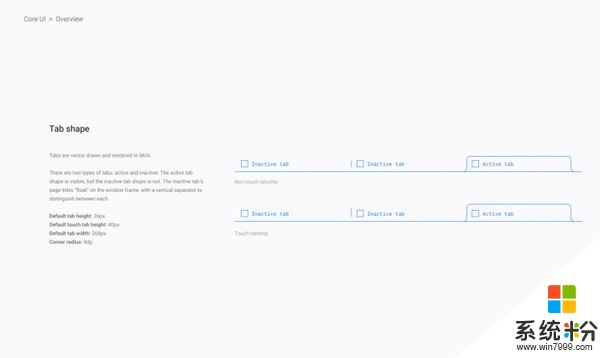
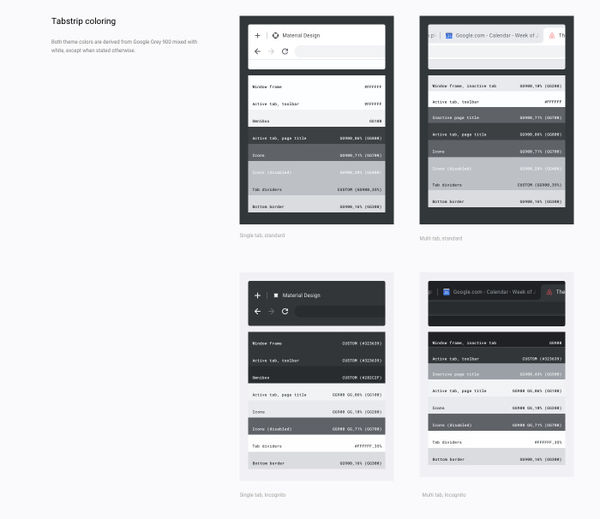
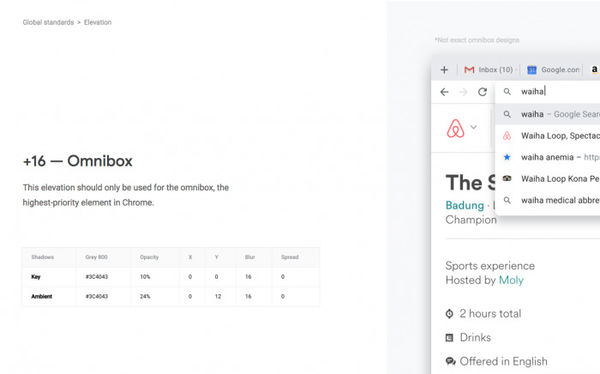
页面标签已经不再使用以往倾斜和尖锐的外观,而是变得更加得圆润,和GOogle目前转向更圆润的UI风格保持一致。同Search等在内的Google应用和其他服务相似,Omnibar也采用了圆润的外观设计,而Google已经在Android平台上进行了相应的测试。
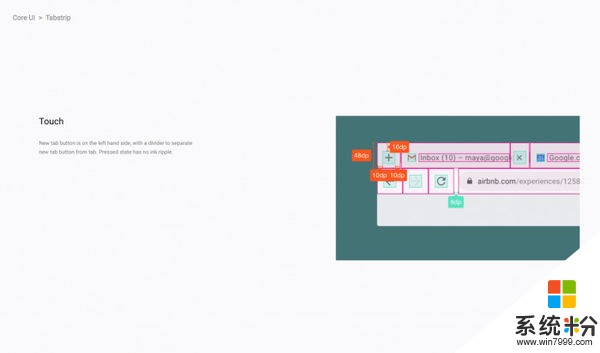
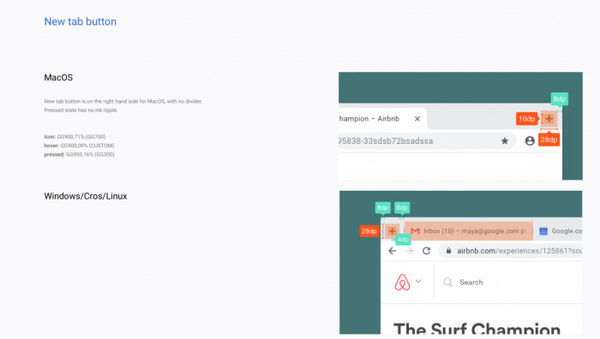
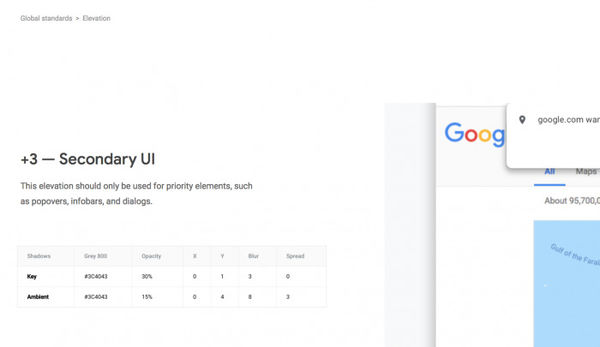
在本次设计调整中,在Windows、Linux和Chrome OS上新建标签页图标“+”按钮已经移动到最左侧,但是在macOS平台上依然保留在最右侧。其他方面,还包含Omnibar下拉菜单的浮动效果。
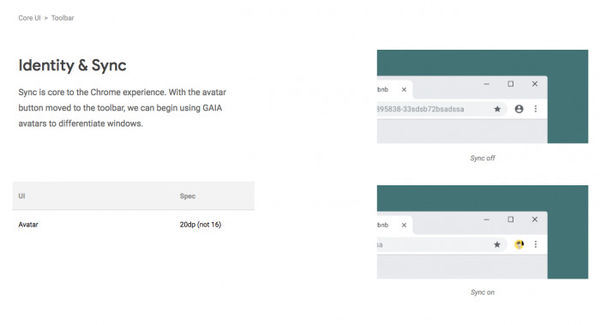
最后,账号avatar图标已经移动到靠近地址栏的工具条上。从目前掌握的情况来看本次调整并不是特别的大,很多界面元素并非发生改变,想要实现“Refresh”级别还有一段蛮长的路要走。















我要分享:
相关资讯
- 微软账号页面测试启用Fluent Design新界面
- 微软Messaging获重磅更新:全面启用Fluent Design元素
- 微软设计师分享Fluent设计实例:引发Twitter网友热议
- 17号发布! Win10.4启用Fluent Design新UI
- Win10启用Fluent Design新UI: 大量模糊和动画
- 毛玻璃回归!Win10启用Fluent Design新UI:大量模糊和动画
- 微软Fluent Design官网也挑浏览器:在Chrome上页面布局异常
- Windows 10 正式迎来全新 Fluent Design 设计语言,颜值果然更高了
- Win10秋季创意者更新16215 更新内容大全
- 微软推进Fluent Design设计语言:网页版效果展示
热门手机应用