Photoshop绘制逼真电脑显示器
时间:2015-07-22 来源:互联网 浏览量:
具体方法如下:
1既然制作图标,我们就不需要很大的图层文档,那就新建一个400像素乘400像素的透明背景文档,来绘制我们的电脑图标。
 2
2之后我们将前景色设置为96def4浅蓝色,背景色设置为ffffff白色,在使用“渐变工具”从下到上拉出一个线性渐变背景,作为图标的衬托背景。
 3
3按“Ctrl+Shift+N”组合键,新建一个图层,设置前景色为000000黑色,再使用“圆角矩形工具”,一定要将“圆角矩形工具”的“路径”选项更改为“形状”,然后在新建图层中点击左键,弹出“创建圆角矩形”对话框,设置宽313像素,高189像素,半径10像素,得到如下图的一个黑色圆角矩形。
 4
4再按快捷组合键,新建一个图层,这回使用“矩形工具”画一个宽313像素,高20像素的黑色矩形形状,为方便大家参照所以将指示图中矩形形状的颜色改为绿色,在大家实际操作中颜色是黑色的,请大家注意这里的矩形形状一定要与圆角矩形的底边对齐,覆盖圆角矩形下面的两个圆角,之后合并这两个图层。
 5
5再次新建图层,绘画方法重复第三步骤和第四步骤,只不过要将绘制的图形大小稍加改变,并将填充的颜色更改为b5b6b7灰色,之后将两个图形对齐,形成一个大的圆角矩形。
 6
6对齐好后,双击灰色的半个圆角矩形形状,为其添加一点图层样式。点击“渐变叠加”选项,编辑【“渐变”中的混合模式:正常、不透明度:100%、渐变颜色1:96979e灰色、渐变颜色2:d1d0d5浅灰色、样式:线性、0的角度、缩放100%】,效果如下,这样就多了一些质感。
 7
7再次新建图层,使用“矩形工具”绘制出一个宽111像素,高44像素的矩形形状,把他移动到电脑屏幕下边,作为电脑支架,然后按“Ctrl+K”组合键点击“参考线、网格和切片”选项卡,设置【网格线间隔为1像素】,依次点击“视图”—“显示”—“网格”。
 8
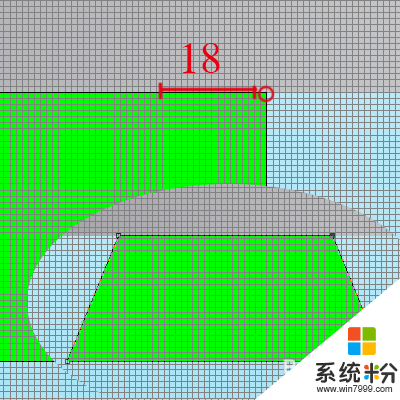
8在图层中显示出1个像素的网格之后,将局部放大,使用“直接选择工具”将矩形形状的左上角和右上角的两个点,各向里面移动18格,也就是18个像素,把这个矩形形状变成梯形形状,如下图。
 9
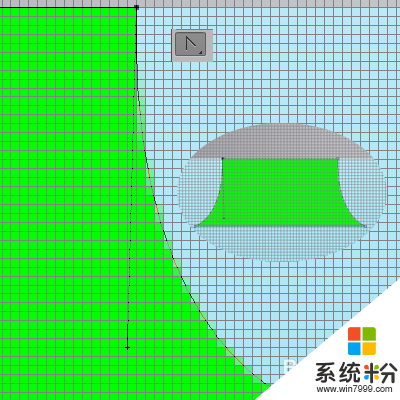
9在使用“转换点工具”将梯形形状的左右两个腰处理成圆的,使其达到圆润的效果。
 10
10画好之后,关闭网格,双击圆腰梯形形状,编辑他的图层样式,点击“渐变叠加”选项,编辑【“渐变”中的6种渐变颜色1:a1a2a4、2:9798a4、3:767379、4:dddee:、5:989a9b、6:8e8d99、90的角度】。
 11
11再点击“投影”选项,编辑【“结构”中的混合模式:柔光、颜色:ffffff白色、不透明度:65%、90的角度、距离1像素】效果如下。
 12
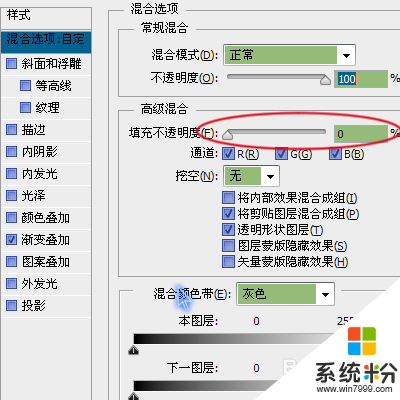
12将编辑好的电脑底座图层,复制出来一个,然后清除图层样式,双击复制的电脑底座图层,重新编辑他的图层样式,首先将他的“填充不透明度”调为0%,这样可以确保他的新编辑的样式添加到电脑底座图层上。
 13
13再点击“渐变叠加”,编辑【“渐变”中的混合模式:柔光、渐变颜色为两头是ffffff的白色,中间透明即可】这一步是为了给电脑底座添加一些光感。
 14
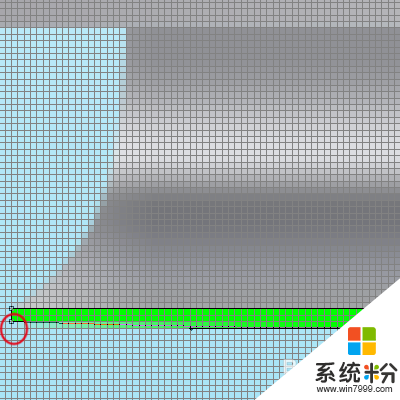
14最后我们为电脑底座绘制的立体一些,给他加一个底边,制作如下。新建图层,使用“矩形工具”,点击图层设置宽111像素,高3像素的扁长方形,将其移动到电脑底座下面,之后打开网格,在左下和右下两点之间使用“添加锚点工具”点一下,并将左下和右下两点各向上移动1像素,效果如图。
 15
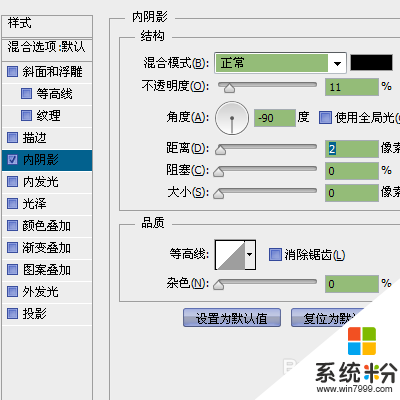
15画好之后双击这个图层为他添加图层样式,点击“内阴影”,编辑【“结构”中的混合模式:正常、不透明度:11%、负90的角度、距离2像素】。
 16
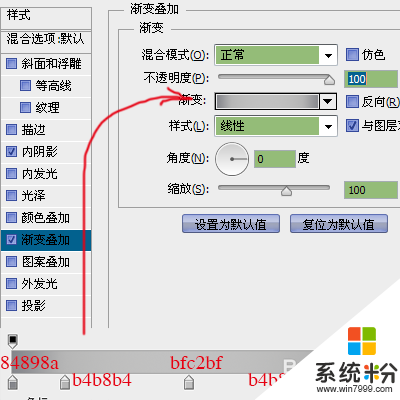
16点击“渐变叠加”选项,编辑【“渐变”中的渐变颜色(在指示图中)和0的角度】这是大家可以看到电脑底座有了一些立体感,但我们还要为他添加一下投影。大家可以开动脑筋调出满意的效果吧!
 17
17最后我们导入一张自己喜欢的图片素材作为电脑屏幕,按“Ctrl+T”的组合键变换图片大小,将其放置在电脑中间即可。绘制电脑显示器的经验就算制作完成了,希望大家制作愉快!

电脑软件教程推荐
电脑软件热门教程
- 1 联想官网下载的驱动包如何安装? 联想官网下载的驱动包安装的方法?
- 2 如何清洁手机充电接口,清洁手机充电接口的方法
- 3 全截屏快捷键电脑 电脑全屏截图的快捷键是哪个
- 4苹果新OS X Yosemite系统打不开软件怎么解决 苹果新OS X Yosemite系统打不开软件怎么处理
- 5如何从电脑上导入音乐到iphone手机上 从电脑上导入音乐到iphone手机上的方法
- 6电脑怎么excel表格 电脑上如何使用Excel制作简单的表格
- 7教你查看Windows7系统中电脑网卡信息
- 8为什么solo3蓝牙开启搜不到 beats solo3连接蓝牙步骤
- 9飞利浦台灯如何用苹果手机连接控制? 飞利浦台灯用苹果手机连接控制的方法有哪些?
- 10低配置电脑也能流畅运行Vista系统
